Chrome 插件推荐
0x00 前言
老早就想整理和推荐自用的 Chrome 插件了,todo 摆在那里几个月还是几年了,今天终于动手了✍️ 。
大学四年来重装过几次电脑,也换过新电脑,但浏览器始终用的 Chrome ,列出来的这些插件是我使用最久和相对最常用的,对我个人来说已经是装 Chrome 必备的了。
还有一些非常少用的暂时就不列举了,偶尔我会去探索各种插件,要是碰巧发现“宝藏”就来更新本文。
0x01 uBlock Origin
广告拦截,还你一个清爽的界面。支持自定义规则、白名单、云端存储等丰富的功能,Github 开源:gorhill/uBlock 。

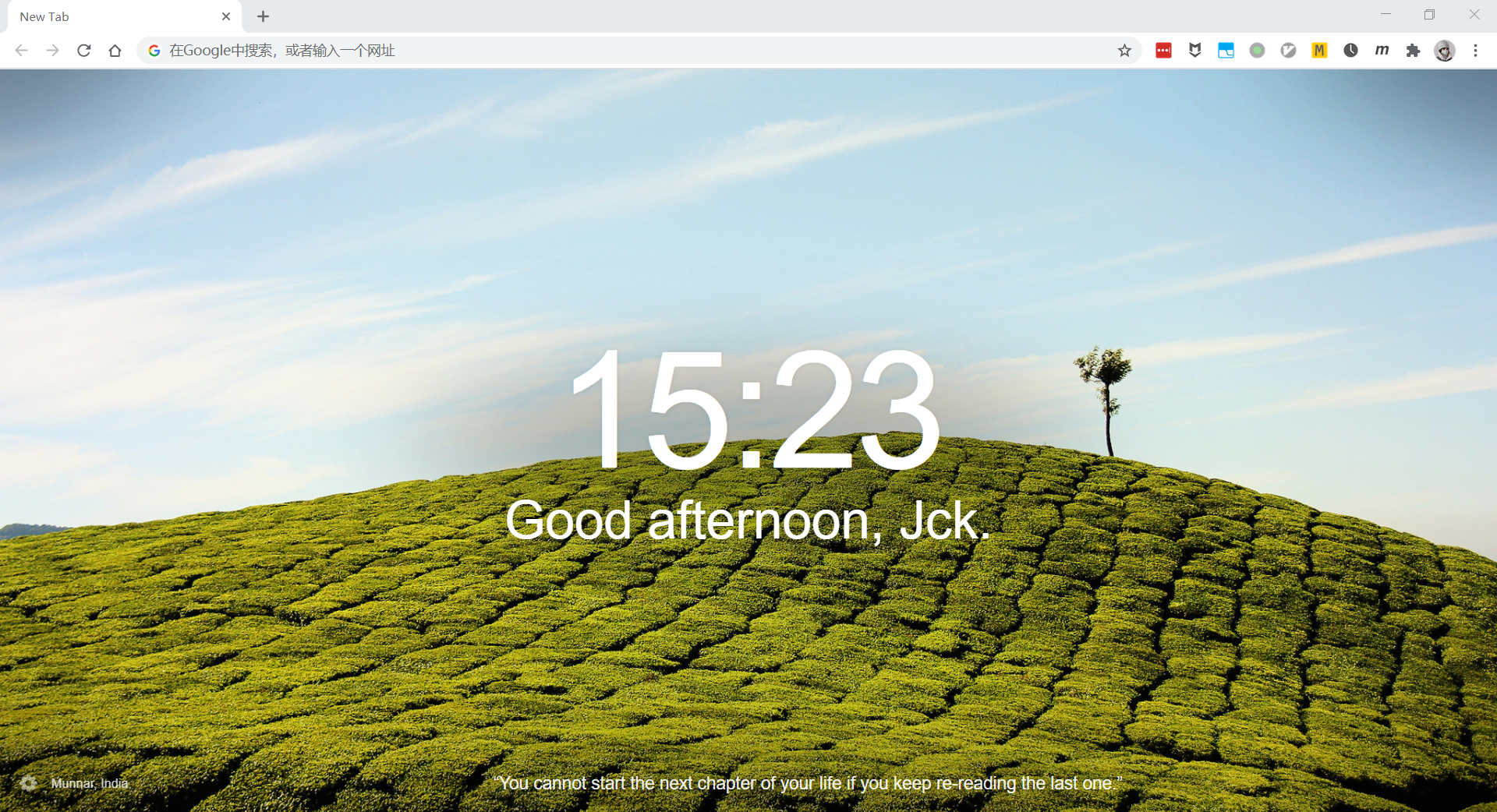
0x02 Momentum
打开新标签页的美化工具,支持离线运行。免费的功能已经足够丰富,倒计时、笔记、世界时钟等功能需要升级到 PLUS 版本。

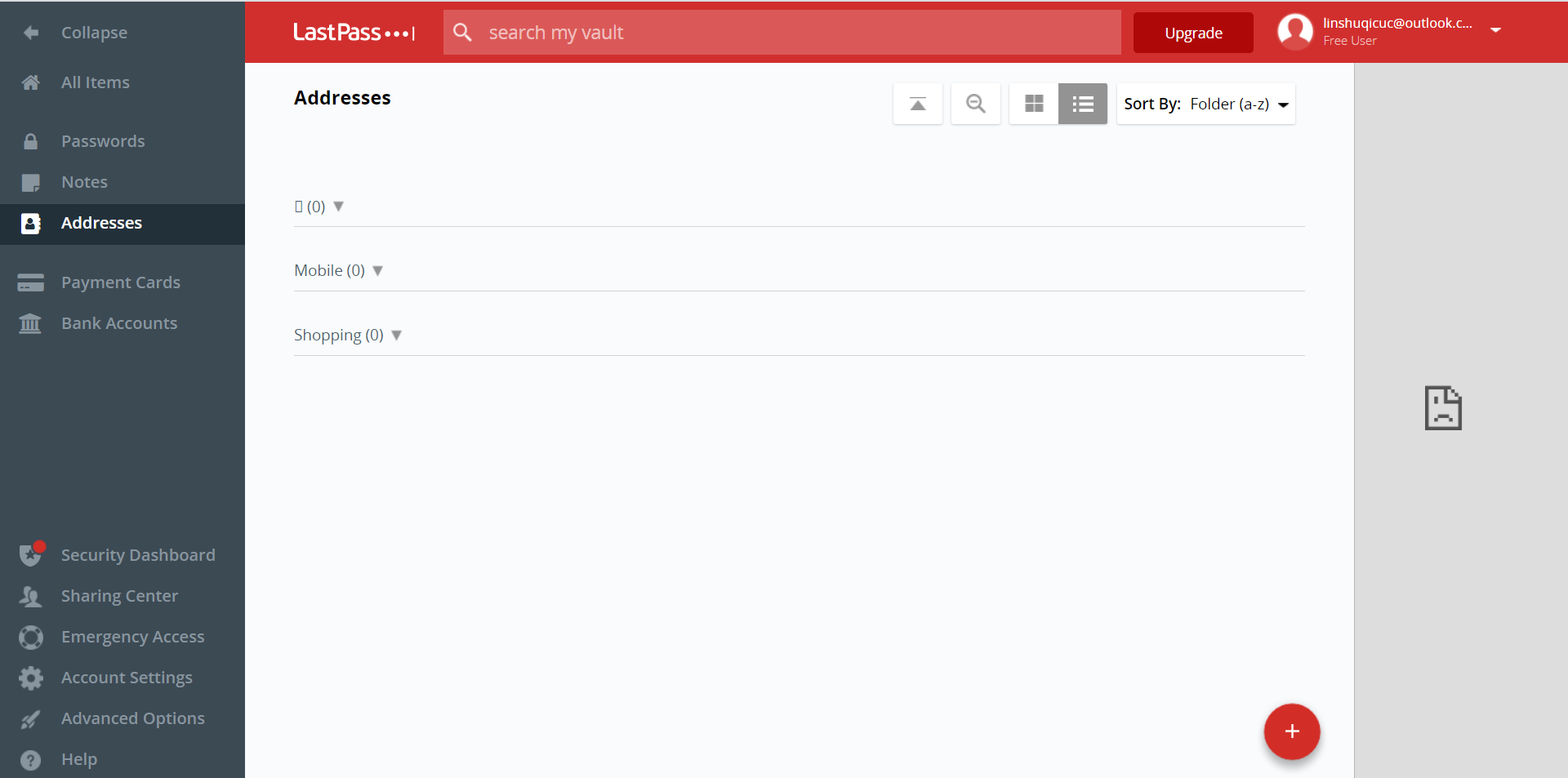
# 0x03 LastPass: Free Password Manager
密码管理器,同时支持 IOS 和 Android,早之前用 1password 嫌弃它 UI 丑,后来就一直在用 LastPass 了。除了密码,还有记录便签和地址的功能,同样免费的功能就够用,下图是用插件打开的样子,右侧是 uBlock 拦截了广告 😂 。

0x03 Bitwarden
LastPass 手机端和 PC 端不能同时使用,必须进行切换,而且免费版本的切换次数有限。实在是太不友好了,改用开源的 Bitwarden ,从 LastPass 数据导入很方便,对中文的支持很友好,界面、功能都很完善 🤗 。
PS:从 LastPass 导出数据之后可以删除账号

0x04 Proxy SwitchyOmega
用于快速切换代理,支持规则列表、白名单等功能,简直是上网必备工具(当然首先得有代理服务器),Github 开源:FelisCatus/SwitchyOmega 。

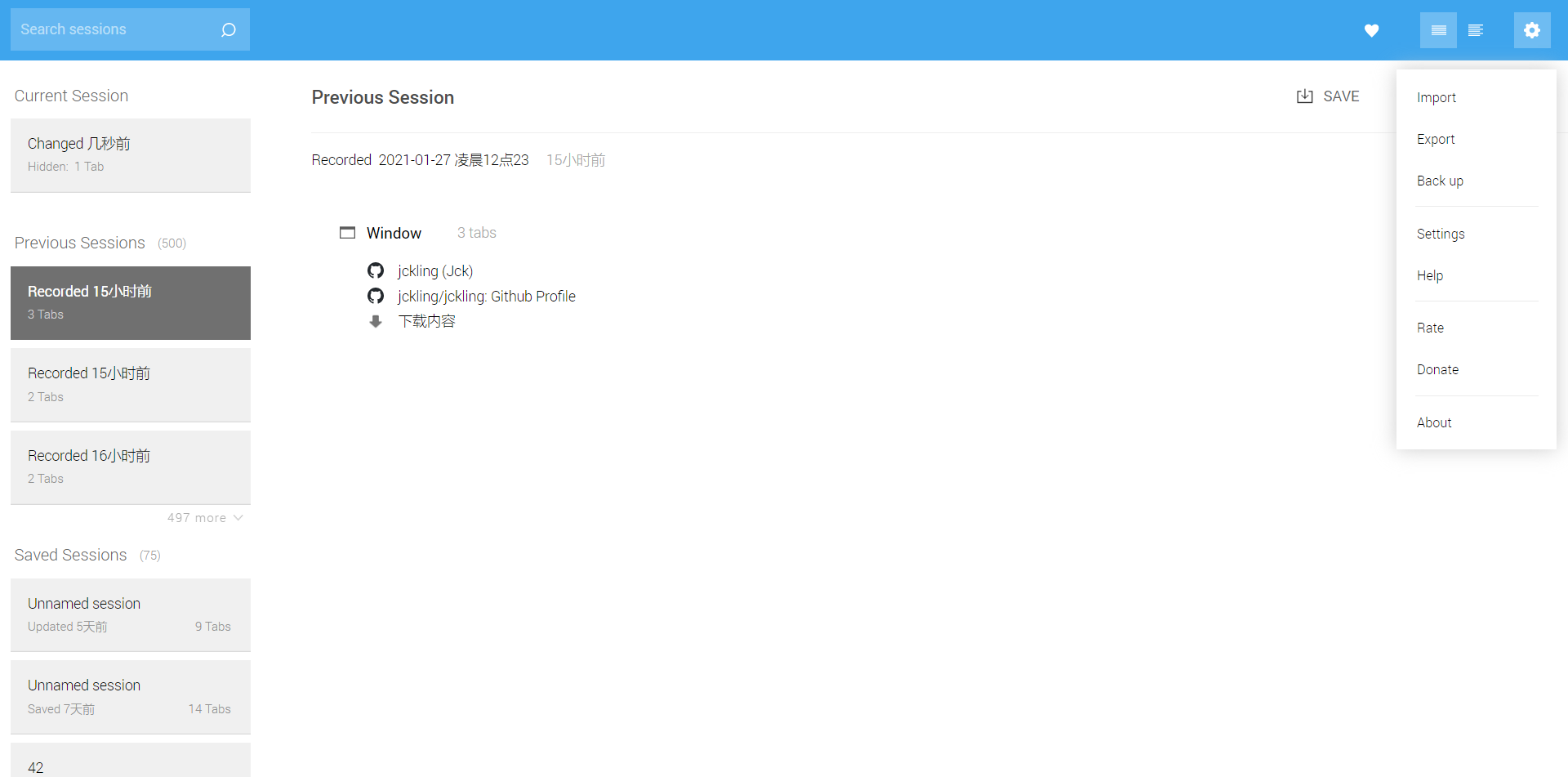
0x05 Session Buddy
用于管理和保存标签页,支持批量导入导出,打开多个窗口多个标签页时非常有用,保存后下次再打开查看,这样就不用翻历史记录了xd

0x06 Markdown Here
用 markdown 语句书写电子邮件,再用这个插件格式化文本,支持 TeX 公式。看评论也可以在网页版笔记软件、微信公众号后台使用,不过我个人通常用于写电子邮件。

0x07 Markdown Viewer
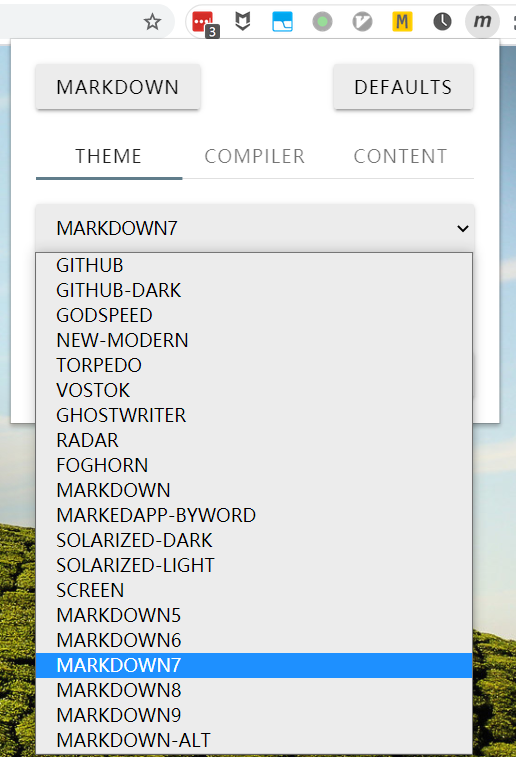
我主要用该插件来预览本地 markdown 文件,有许多种样式可以选择,支持目录、数学公式等,美中不足的一点是目录和内容不能同步滚动。

0x08 Multi-highlight
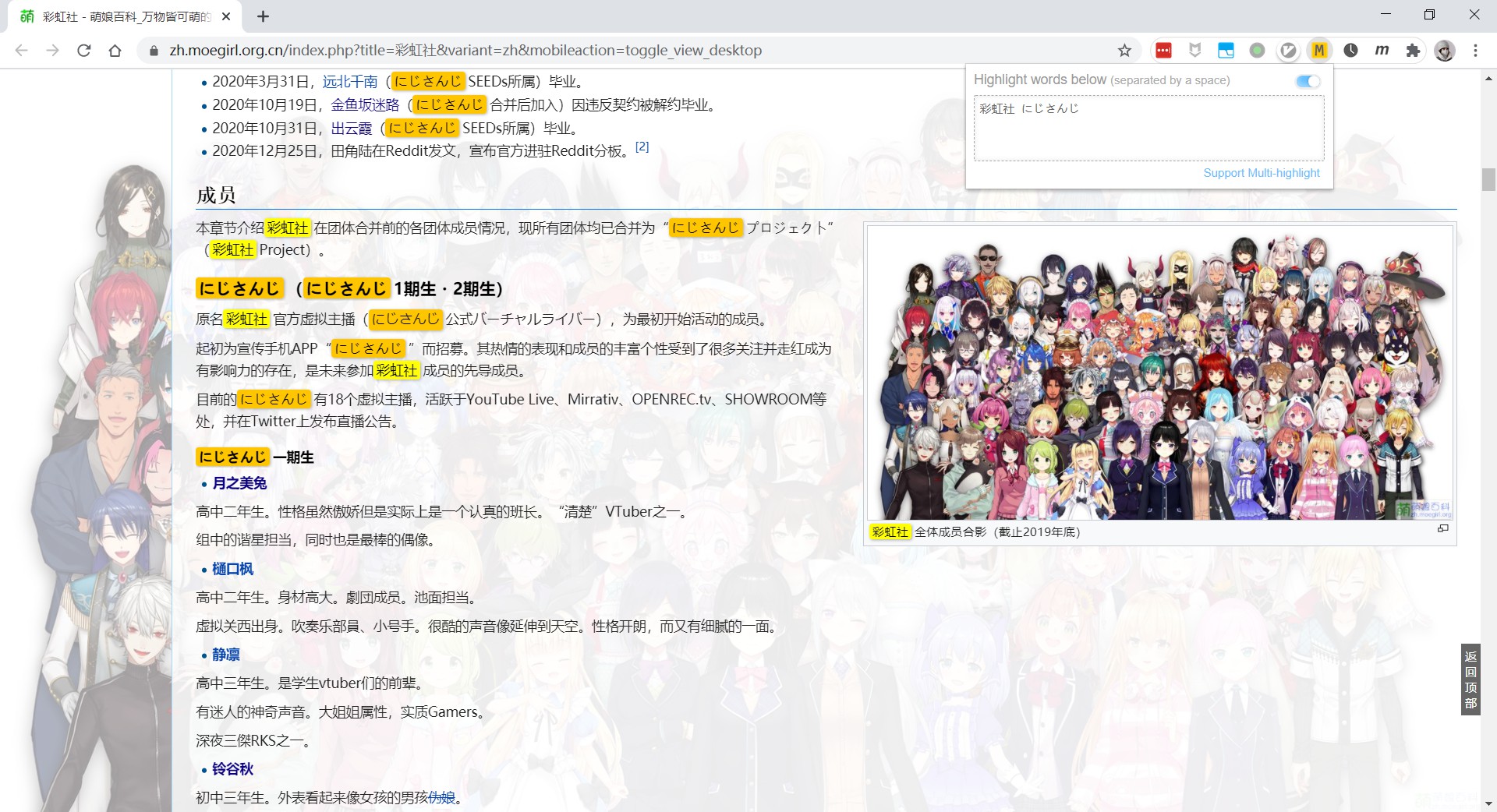
用空格分隔关键词,每个关键词用不同的颜色高亮,功能比较单一,但非常实用。

0x09 Vimium
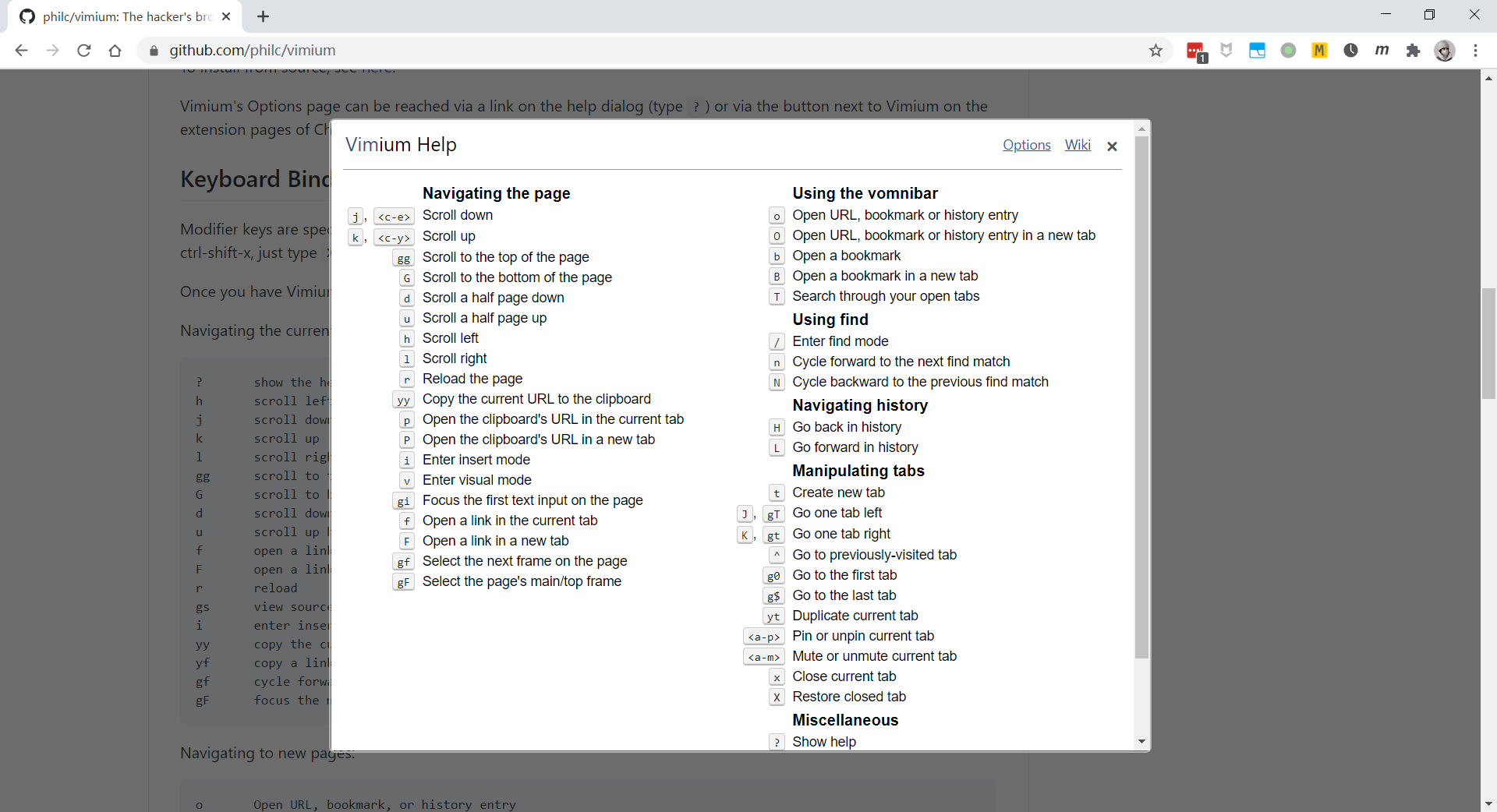
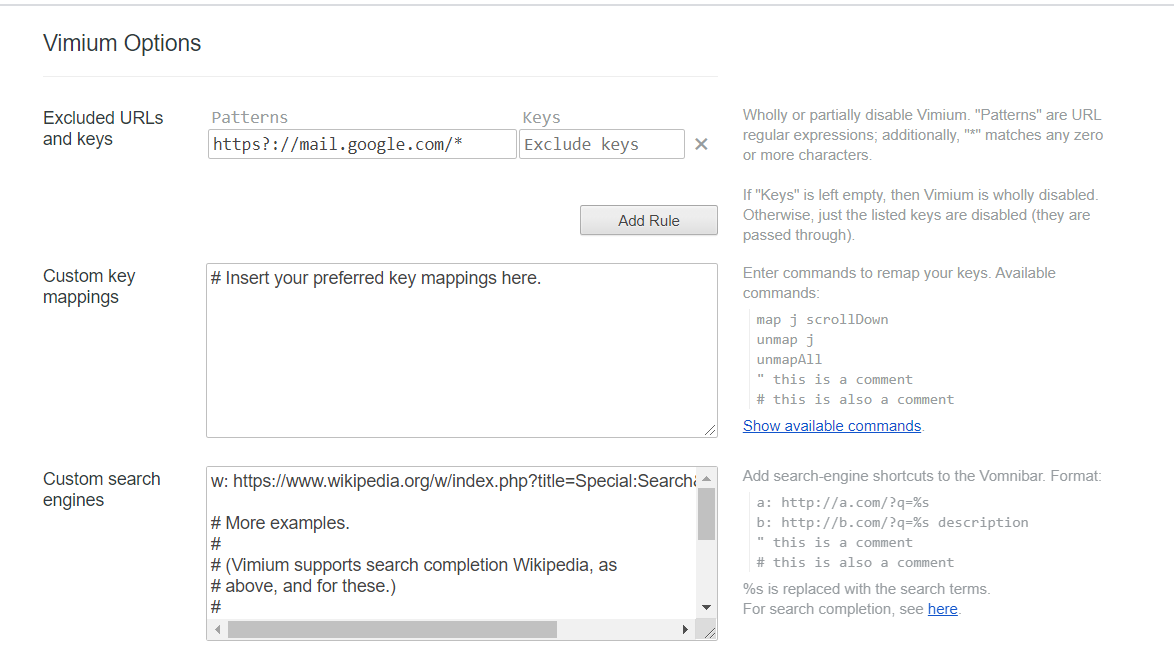
用键盘操作网页,熟悉 Vim 的朋友应当会很喜欢,Github 开源:philc/vimium 。不过,得提一下我遇到过和远程连接冲突的情况,在标签页上打开远程连接,结果无法正常输入,关闭 Vimium 才恢复正常。 Vimium 支持添加规则,不用 Vimium 的网站使用正则表达式匹配过滤。


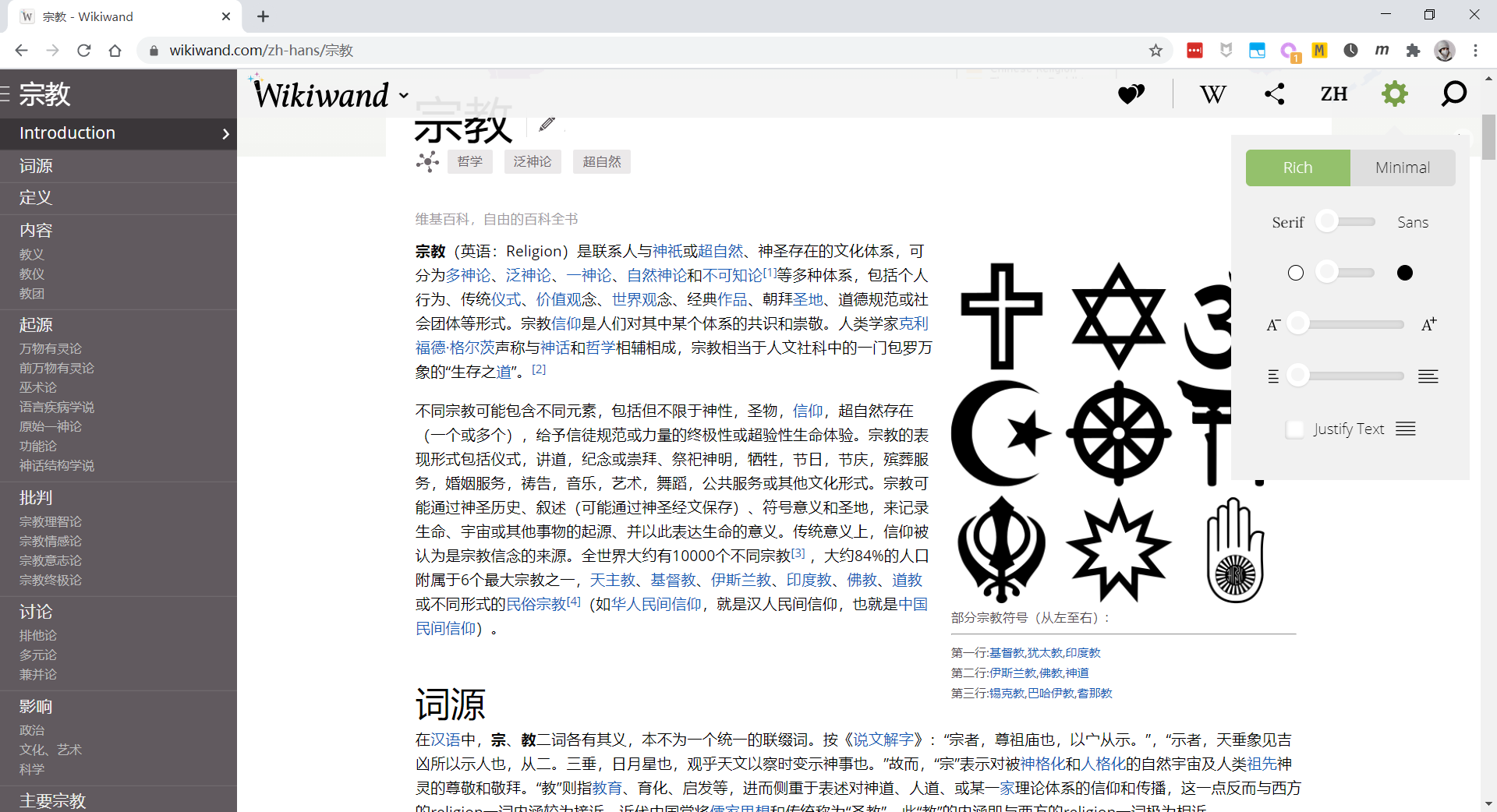
0x10 Wikiwand: Wikipedia Modernized
美化维基百科页面,支持多种语言和页面配置。

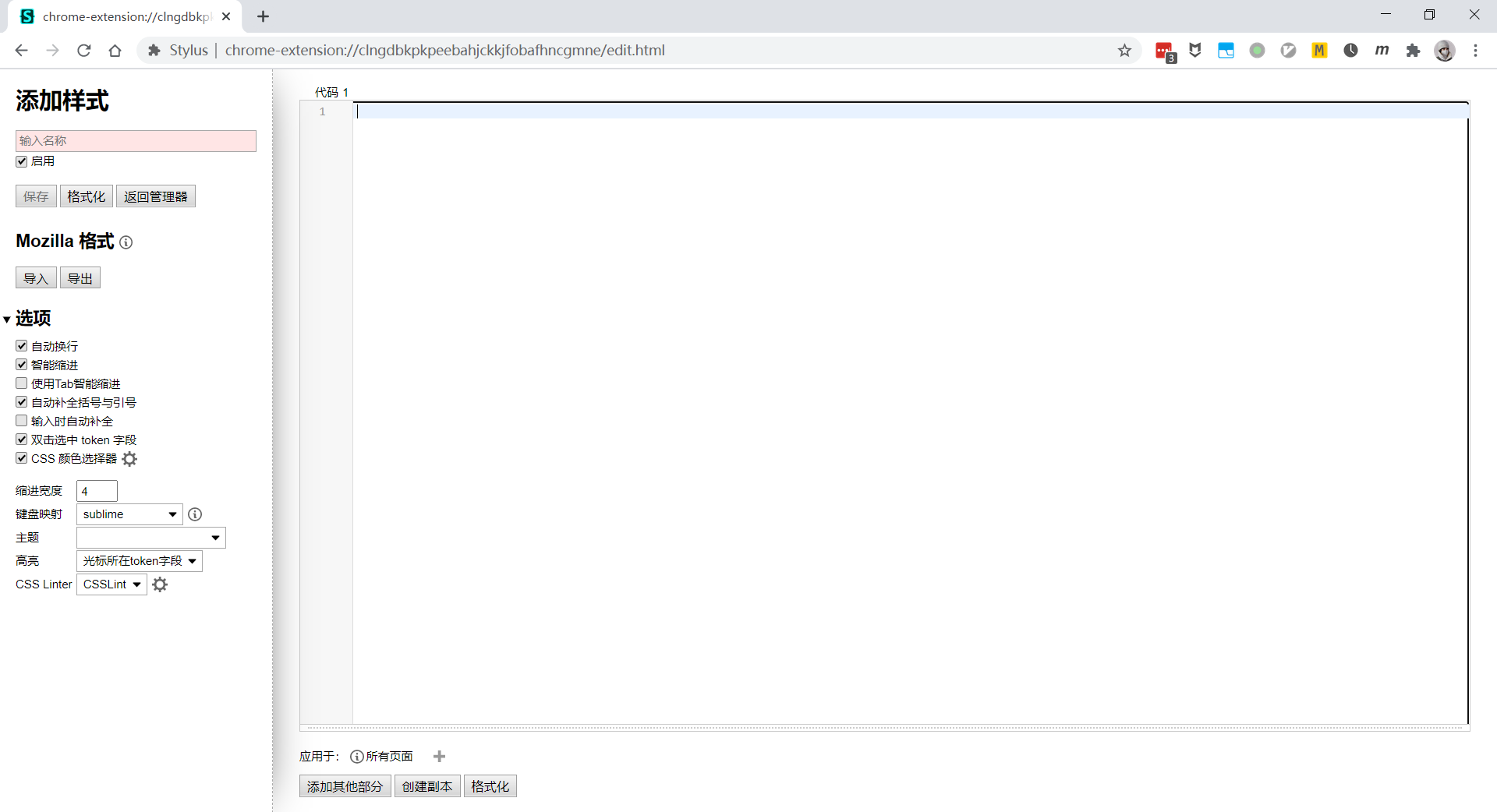
0x11 Stylus
之前阅读 the-craft-of-selfteaching 时,用来给 jupyter notebook 添加样式,之后也没用到了,主要是用于调整网页的渲染样式,支持样式导入、自定义编写等功能。

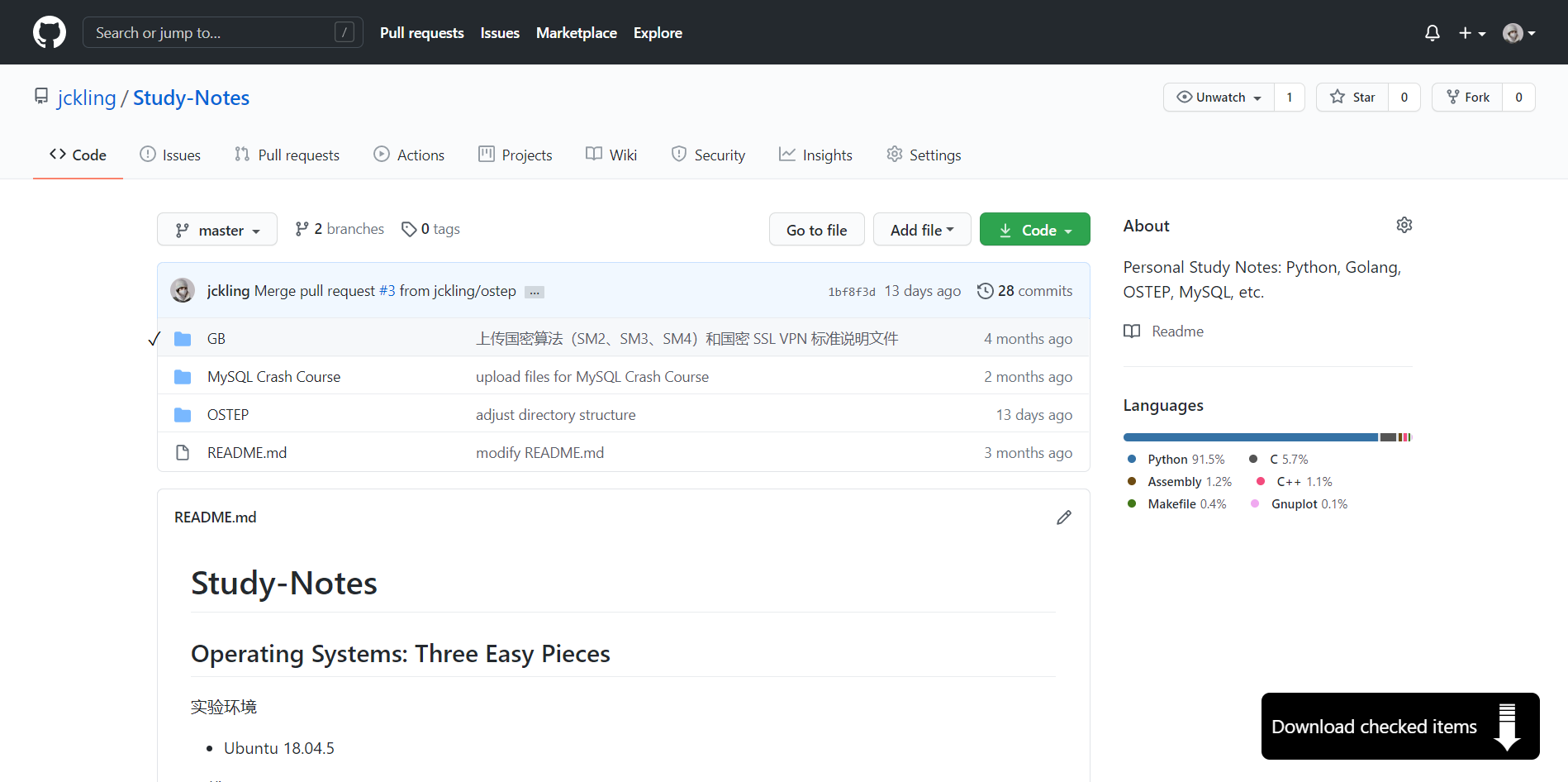
0x12 GitZip for github
用于在 Github 上下载单个文件,授权后即可使用,遇到过几次没有反应的情况,用得比较少。双击要下载的文件(夹),点击右下角即可下载。

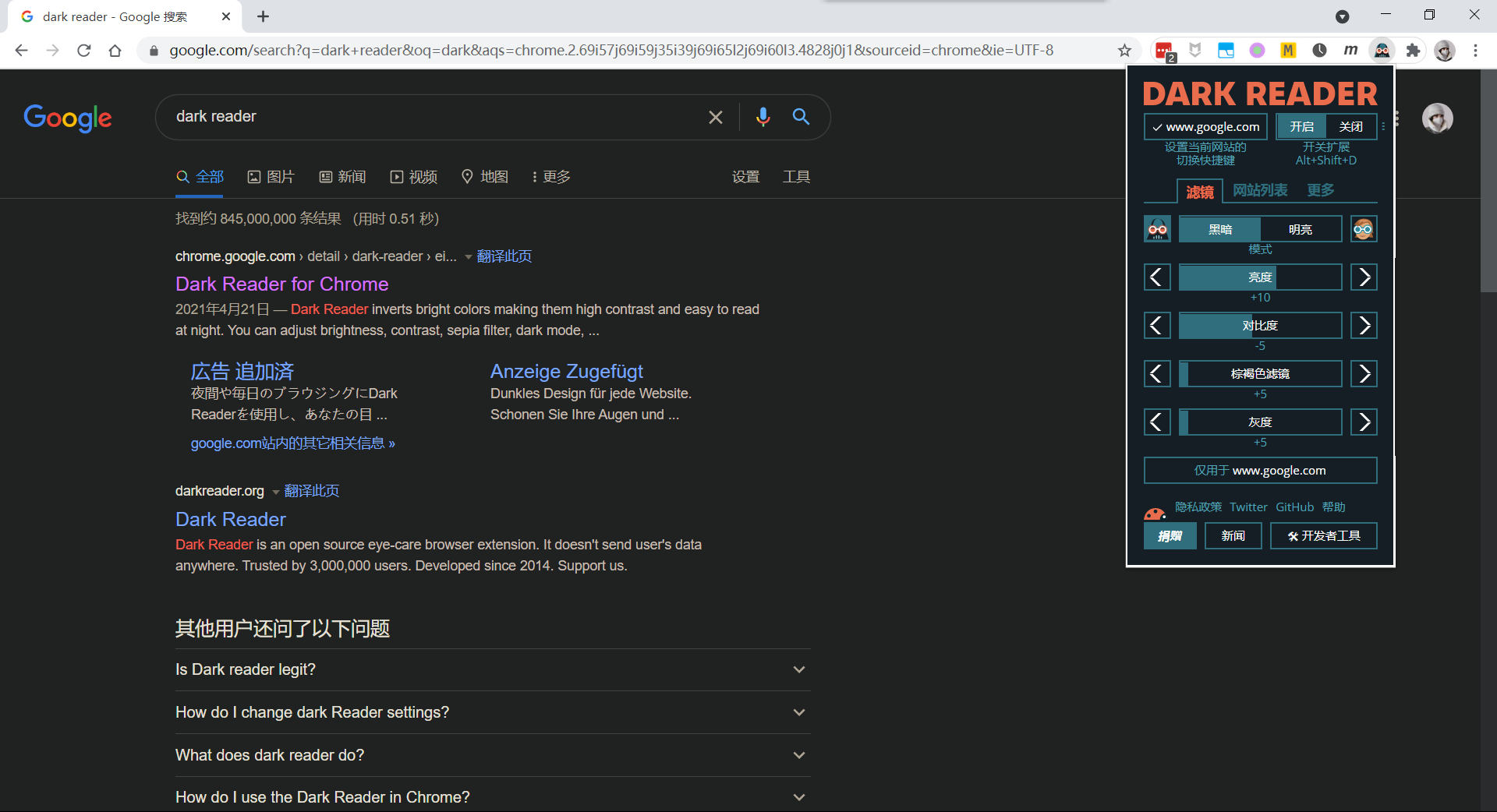
0x13 Dark Reader
最近水论坛的时候被推荐了 Dark Reader ,可以针对网页开启「暗黑模式」,非常简洁易用!快捷键 Alt + Shift + D
使用网站列表可以添加反色列表,可以对批量网站开启暗黑模式;更多一栏可以设置字体和文字描边,还可以试用实验主题引擎。

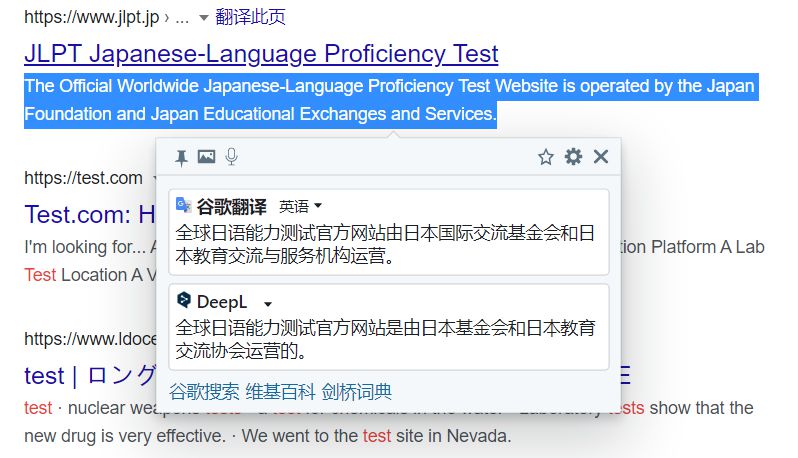
0x14 划词翻译
非常好用的翻译插件,可以配置翻译多个翻译引擎,还支持翻译 pdf 文档。