Chrome 插件推荐
0x00 前言
老早就想整理和推荐自用的 Chrome 插件了,todo 摆在那里几个月还是几年了,今天终于动手了✍️ 。
大学四年来重装过几次电脑,也换过新电脑,但浏览器始终用的 Chrome ,列出来的这些插件是我使用最久和相对最常用的,对我个人来说已经是装 Chrome 必备的了。
还有一些非常少用的暂时就不列举了,偶尔我会去探索各种插件,要是碰巧发现“宝藏”就来更新本文。
0x01 uBlock Origin Lite
之前用的 uBlock Origin,Github 开源:gorhill/uBlock ,下架了。
广告拦截,还你一个清爽的界面。支持自定义规则、白名单、云端存储等丰富的功能。

0x02 Momentum
打开新标签页的美化工具,支持离线运行。免费的功能已经足够丰富,倒计时、笔记、世界时钟等功能需要升级到 PLUS 版本。
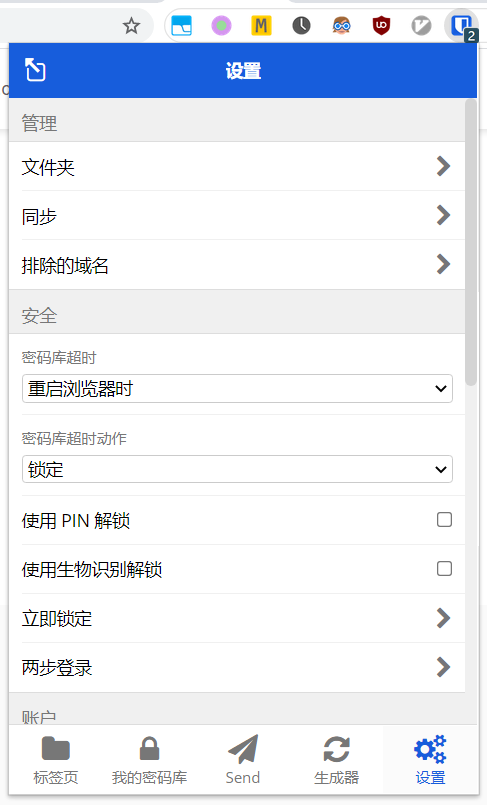
0x03 Bitwarden
更早之前用 LastPass: Free Password Manager,手机端和 PC 端不能同时使用,必须进行切换,而且免费版本的切换次数有限。
后面改用 Bitwarden 了,前段时间好像曝出过自动填充漏洞,关闭就好了,密码管理器。

0x04 Proxy SwitchyOmega 3 (ZeroOmega)
之前用的 Proxy SwitchyOmega,Github 开源:FelisCatus/SwitchyOmega ,下架了,换成 zero-peak/ZeroOmega 了。
用于快速切换代理,支持规则列表、白名单等功能,简直是上网必备工具(当然首先得有代理服务器),

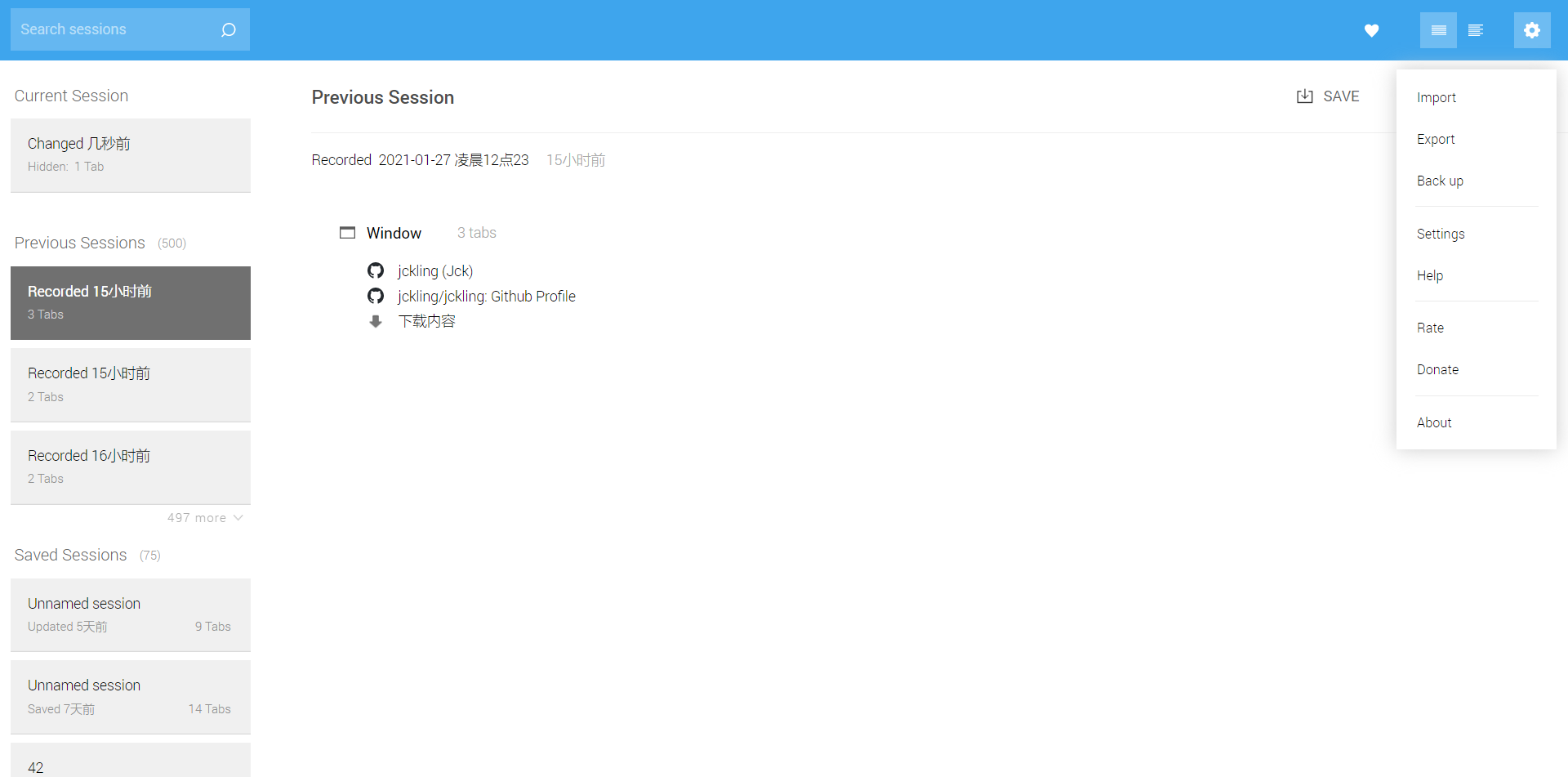
0x05 Session Buddy
用于管理和保存标签页,支持批量导入导出,打开多个窗口多个标签页时非常有用,保存后下次再打开查看,这样就不用翻历史记录了xd

0x06 Markdown Here
用 markdown 语句书写电子邮件,再用这个插件格式化文本,支持 TeX 公式。看评论也可以在网页版笔记软件、微信公众号后台使用,不过我个人通常用于写电子邮件。

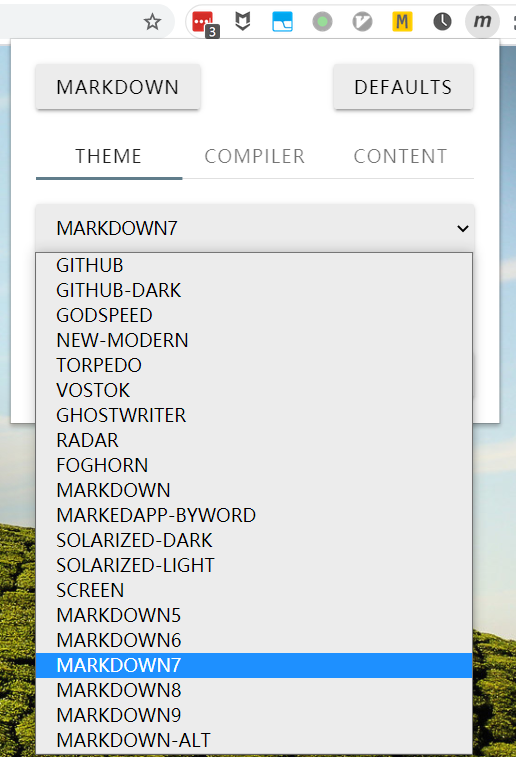
0x07 Markdown Viewer
我主要用该插件来预览本地 markdown 文件,有许多种样式可以选择,支持目录、数学公式等,美中不足的一点是目录和内容不能同步滚动。

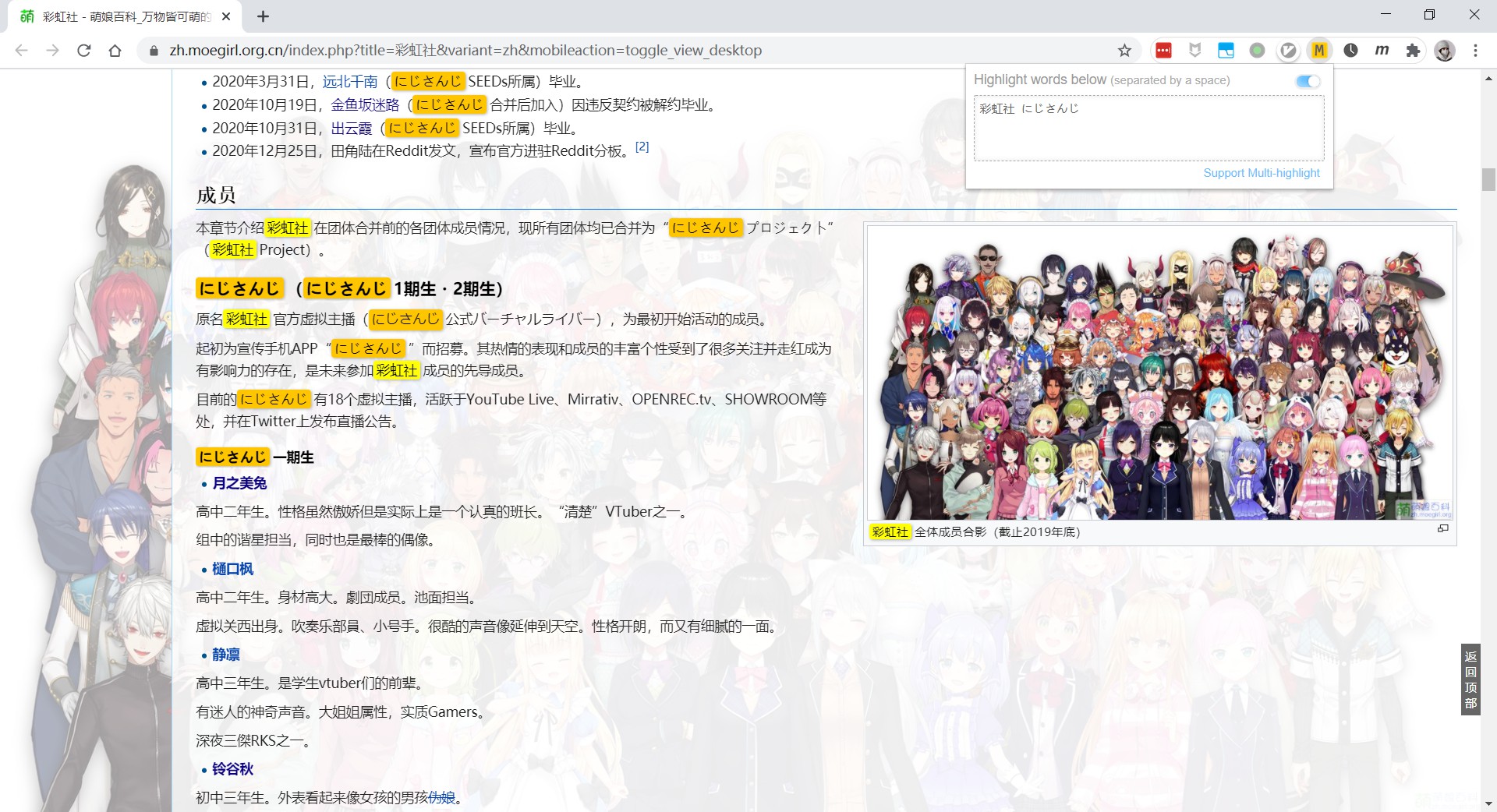
0x08 Multi-highlight
用空格分隔关键词,每个关键词用不同的颜色高亮,功能比较单一,但非常实用。

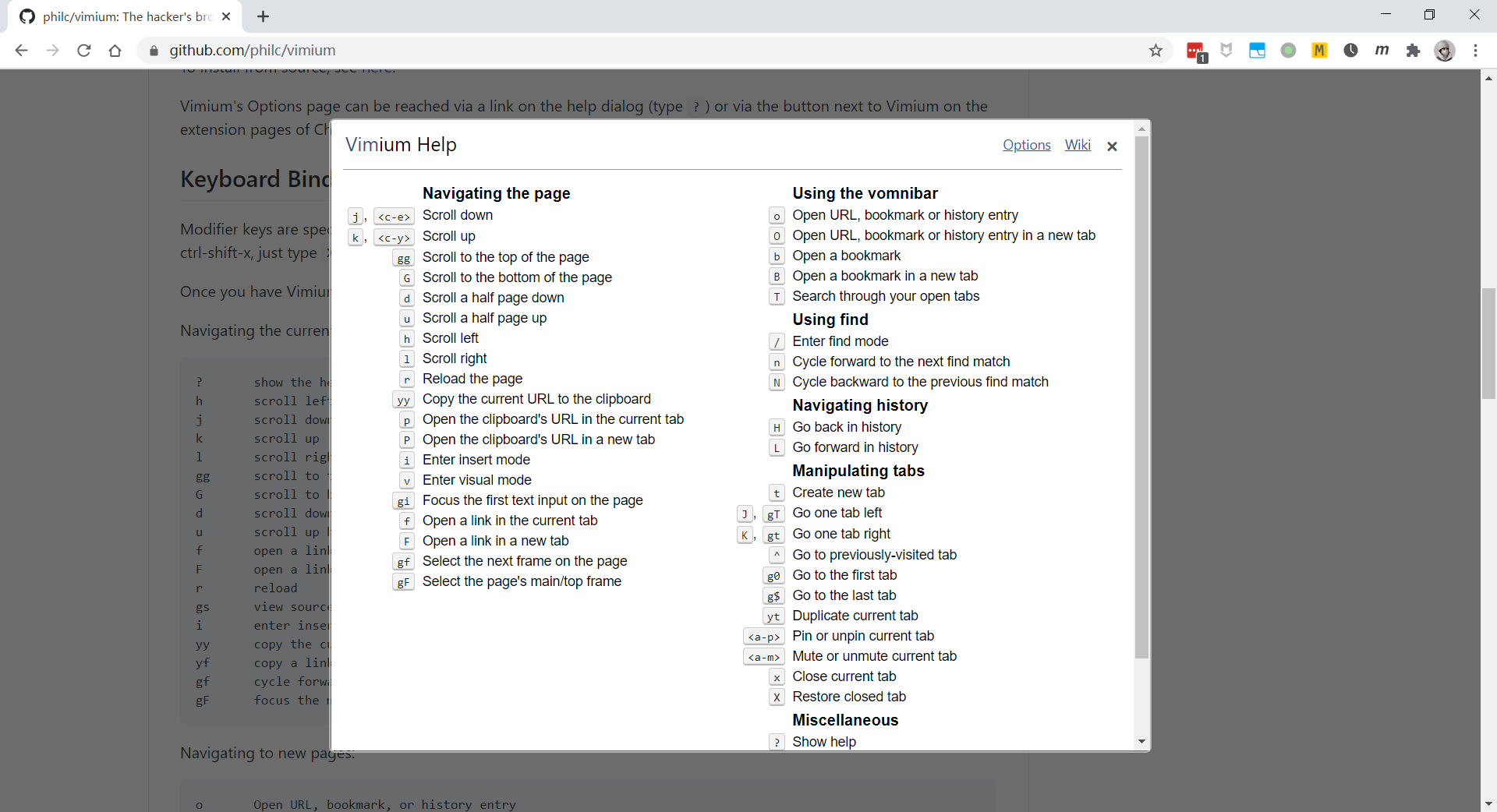
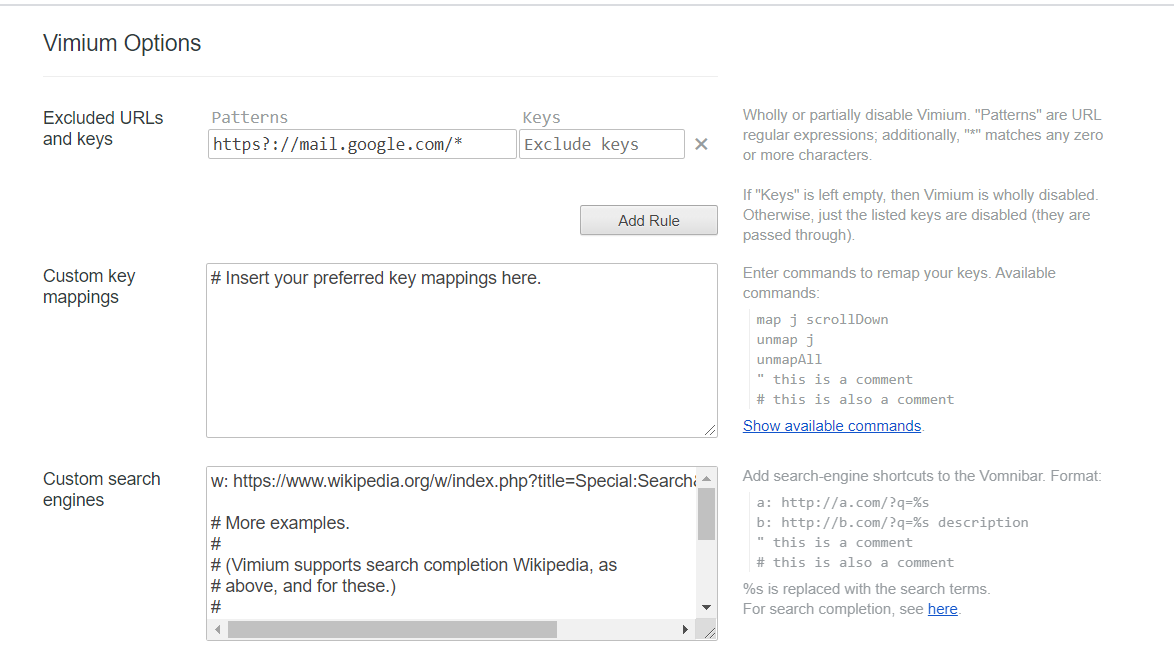
0x09 Vimium
用键盘操作网页,熟悉 Vim 的朋友应当会很喜欢,Github 开源:philc/vimium 。不过,得提一下我遇到过和远程连接冲突的情况,在标签页上打开远程连接,结果无法正常输入,关闭 Vimium 才恢复正常。 Vimium 支持添加规则,不用 Vimium 的网站使用正则表达式匹配过滤。


0x10 Wikiwand: Wikipedia Modernized
美化维基百科页面,支持多种语言和页面配置。

0x11 Stylus
之前阅读 the-craft-of-selfteaching 时,用来给 jupyter notebook 添加样式,之后也没用到了,主要是用于调整网页的渲染样式,支持样式导入、自定义编写等功能。

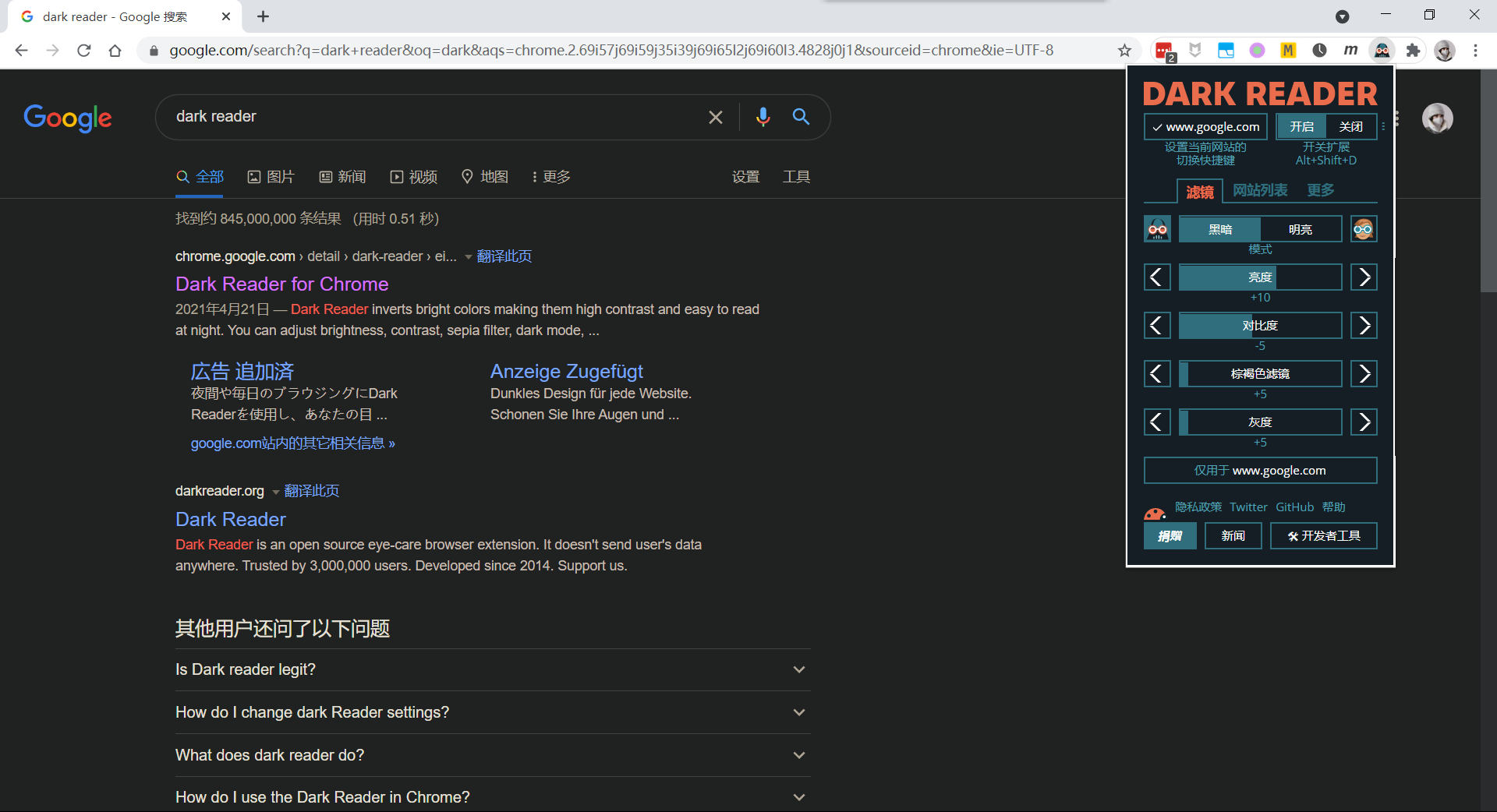
0x12 Dark Reader
最近水论坛的时候被推荐了 Dark Reader ,可以针对网页开启「暗黑模式」,非常简洁易用!快捷键 Alt + Shift + D
使用网站列表可以添加反色列表,可以对批量网站开启暗黑模式;更多一栏可以设置字体和文字描边,还可以试用实验主题引擎。

0x13 Immersive Translate - Translate Web & PDF
之前用的 划词翻译,现在改用沉浸式翻译,同样不开源……
非常好用的翻译插件,可以配置翻译多个翻译引擎,还支持翻译 pdf 文档。

0x14 OneTab
自从 SessionBody 改 UI 之后就开始嫌弃了,现在主要用 OneTab,退出 Chrome 前一键保存,开机再一次性打开。