Travis CI 自动部署 Hexo 博客
前言
本博客使用 Travis CI 实现自动化部署,更新博客只需将文章 push 到 Github 上即可触发构建,生成静态文件并推送到 Github Pages。
准备工作
我使用了 2 个 Github 仓库,一个私有仓库用于备份 Hexo 博客的源码,另一个公开仓库就是 Github Pages;另外,需要注意的是私有项目要使用 travis-ci.com,而不是 travis-ci.org(针对公开项目)。
本博客备份的文件结构如下:
1 | ├── .gitignore |
Travis CI 配置
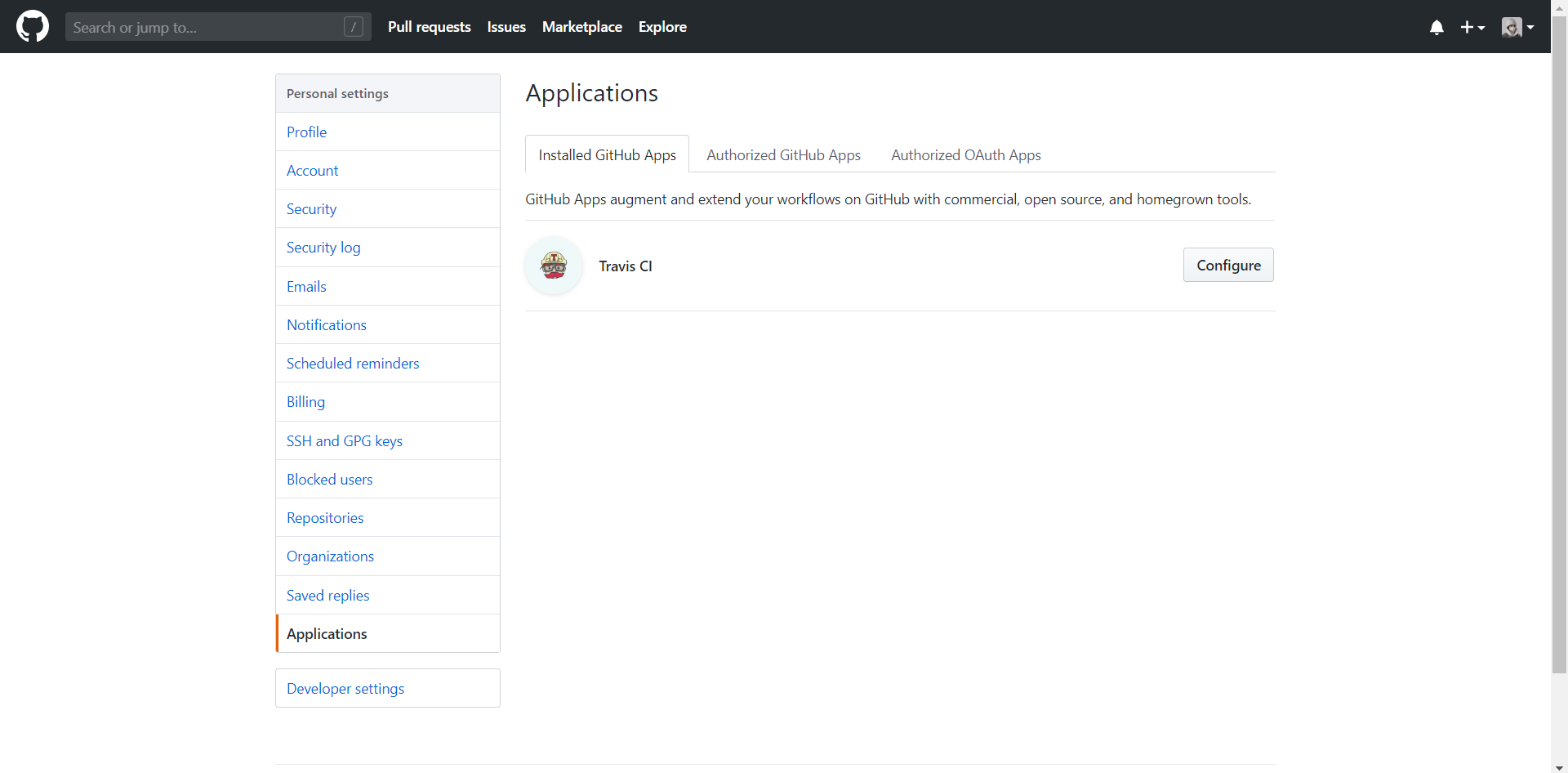
安装 GitHub Apps —— Travis CI
根据官方教程(将 Hexo 部署到 GitHub Pages)添加 Travis CI;

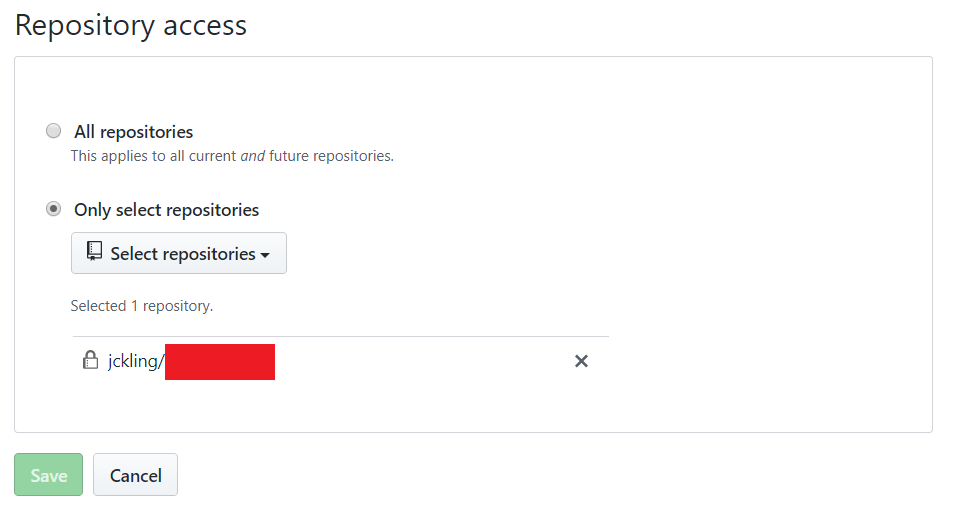
点击齿轮图标进行配置,这里只授权访问用于备份博客的私有仓库。

Travis CI 环境变量配置
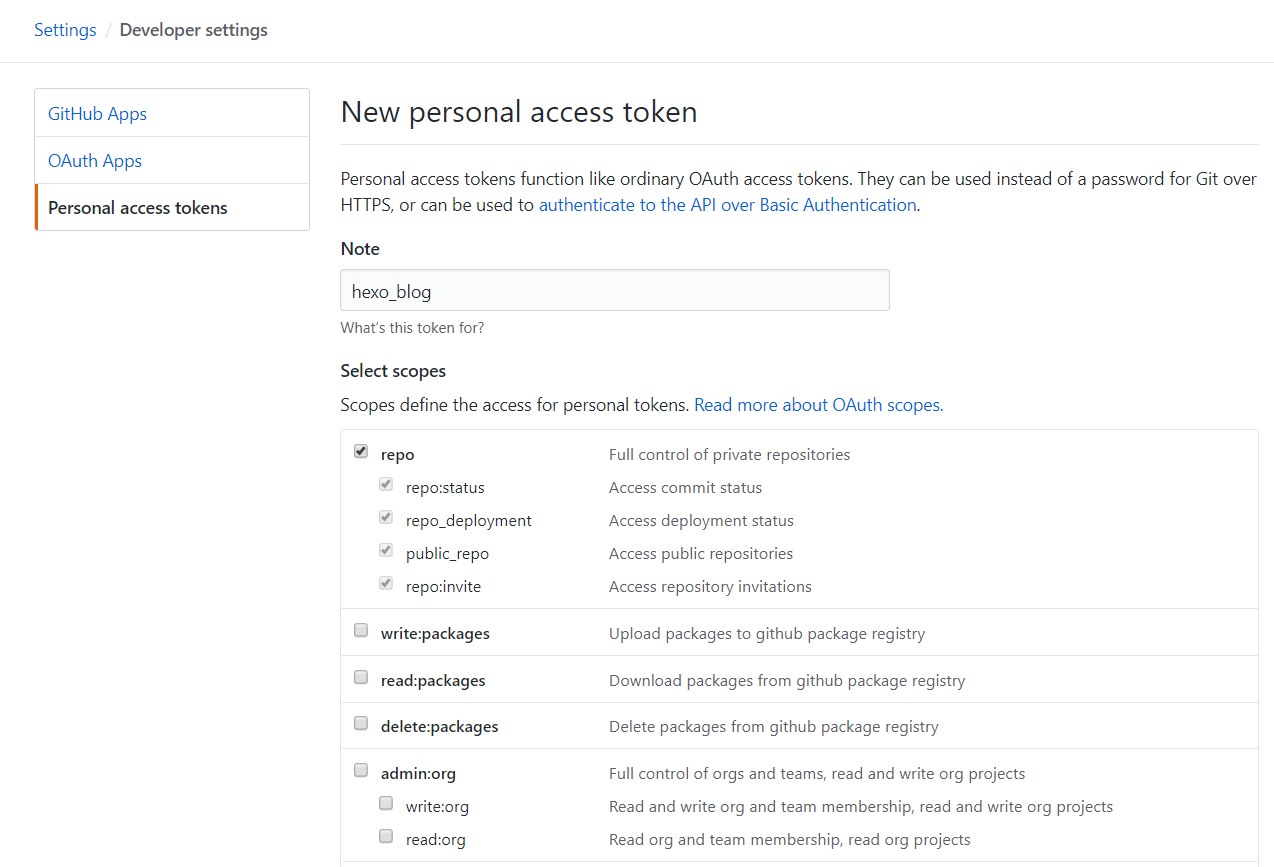
在 Github 的设置页面新建 Personal Access Token,起个名称并勾选仓库权限;
注意:token 生成后只会显示一次,请务必即时保存。

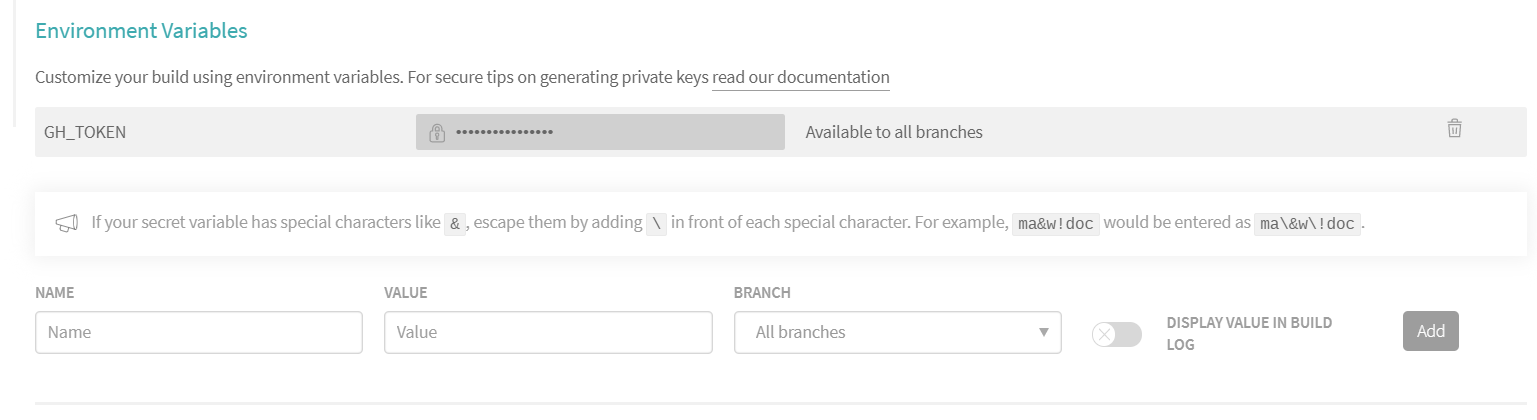
到 travis-ci.com 站点上进行配置,点击打开相应的仓库,选择 Settings 添加环境变量,名称 GH_TOKEN ,值就是在 Github 上生成的 Personal Access Token,其余使用默认配置即可。

.travis.yml 配置
在博客根目录下新建 .travis.yml 文件,内容如下:
1 | # nodejs 为了支持豆瓣插件用 12 |
结果检验
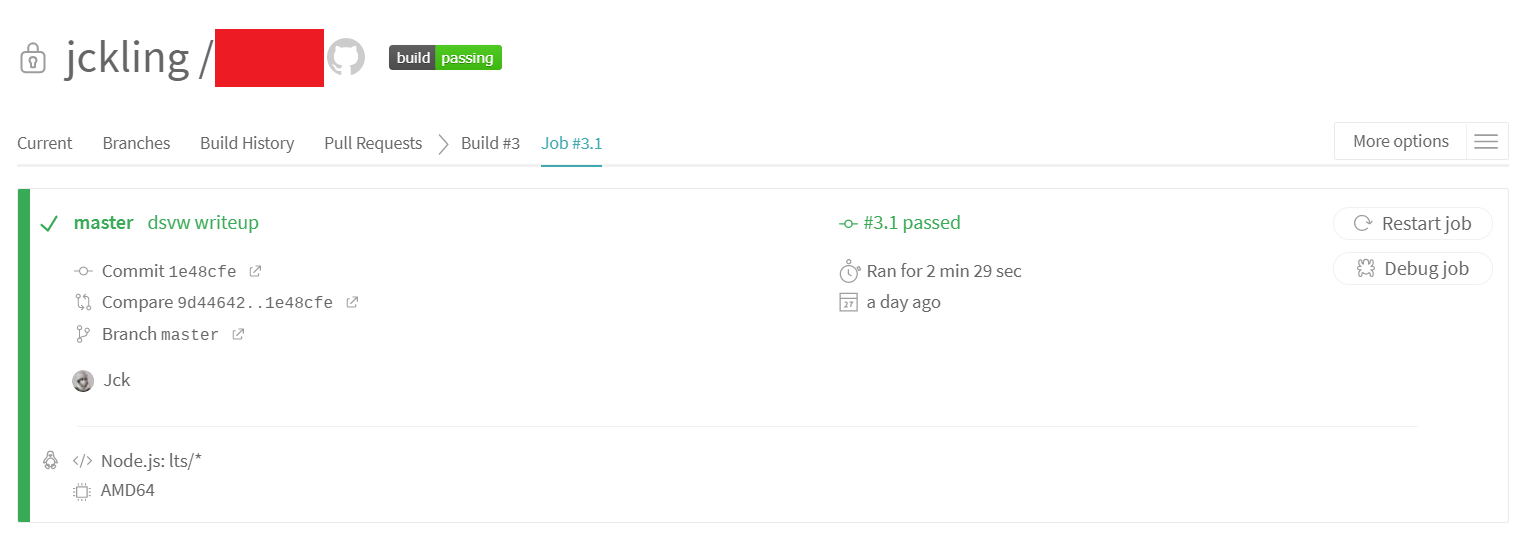
更新后将博客 push 到 Github 上,触发自动构建,可在 travis-ci.com 上查看详细过程。
另外提醒一句,这样的提交方式会使得 Github Pages 仓库始终只有一次提交(Commit),如果想要保留 Commit 记录的话就得 clone - add - comment - push,修改 .travis.yml 文件 after_script 部分的内容即可。

参阅
本博客所有文章除特别声明外,均采用 CC BY-NC-SA 4.0 许可协议。转载请注明来源 Jckling's Blog!
评论